Table of Content
For the past two decades, he has worked to transform communities through disruptive design thinking. Understanding where, when, and how your user may interact with your homepage will help you make design decisions. Define your own content structure, and design with real data. Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
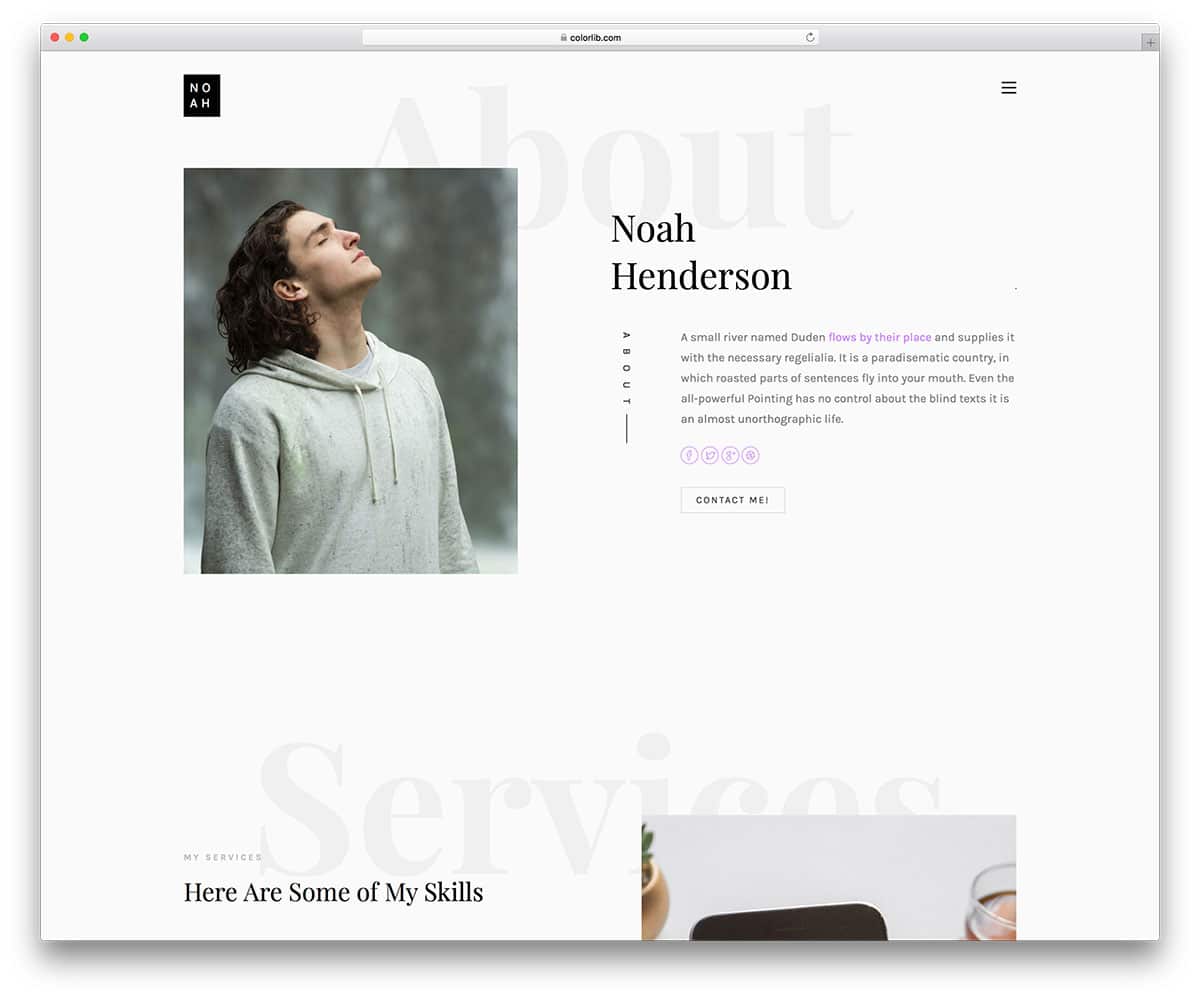
Scrolling down reveals a visually pleasing design full of color, with light pastels making up much of the backgrounds. It’s an uncomplicated single-page website, but the web design does so much in a limited amount of space. When you scroll down his homepage, an animation brings up chat bubbles with comments and questions related to the content manager title. As you continue to scroll, Thomas highlights his talents as a content manager as well as high-quality examples of his work. A good website is informative, inspiring, and nice to look at it.
What does a personal portfolio look like?
This is a great example of something that simply looks great. Your single source of truth to build, maintain and evolve design assets in one place. Jevelin is a responsive WordPress theme that requires no previous knowledge of anything. It comes with tons of demos and pre-built choices for page elements.

His approach is humanistic, while still providing everything one would need in making a decision to work with him. This includes a breakdown of his services, testimonies, content examples, and a clear call to action for how to get in touch with him. A Personal Category Flat Bootstrap Responsive Website Template with an effective design and impressive Video banner. This ultimate responsive template is designed using HTML5, CSS3, and Bootstrap framework. The Colors, Images, Hover Animations, Flat Grid pattern, Video background, and Alignment cultured a fervid responsive web template to bring your website the bustle.
Easy Resume – Free Responsive Personal Portfolio Website Template
It’s well organized and commented codes which make it Easy to Customize and use. It is creatively designed so that clients automatically get attracted towards your site and become a regular partner of your business. Most established businesses and companies in today’s day and age recognize the importance of having an online presence to reach a wider range of potential clients.

This is an impressive, well-organized site that does a great job of keeping Jessica’s brand at the forefront. He’s done a lot of impressive things and the site does a perfect job of summarizing them in a visually attractive way. You can’t help but smile the moment you look at Amanda Rach Lee’s website, with the fun and cheerful heart doodle illustrations on her home page.
Homepage design tips and inspiration
No coding and even the UI can be selected from the various themes. But still, if you’d like to design and create your own special website, you may use the Mockplus to do a prototyping. The components and interaction are easy to use, meanwhile, you can view with an HTML on a real screen. It is made for developers, designers, bloggers and creative people. This template has an emphasis on content and different elements for multipurpose use. Wix provides a world-class website building platform to over 110 million users in 190 countries.

Especially the portfolio Website Theme for Creative People is widely used. This template built on HTML5 portfolio gives a distinctive touch to the design which adds to the creative outlook of the website. With unlimited possibilities of customisation, this template is a delight for the creative people to display their aesthetic sense.
It’s also one of the best personal website examples of somebody utilizing a clever name as a pseudonym. It’s an excellent site that promotes her book and her adventures while still maintaining a very personal feel. Gemert shows off his skill of web development in a really nice interactive, resume website. But if you continue to scroll, there’s really something for everybody in this personal website. You’ll also want to scroll down to the very bottom of Gemert’s site to see how he nicely positions and advertises his past projects.
Every headline, piece of copy, image, and element of this design have a place in this layout — giving this web design a thoughtful feel. Additionally, the site shows a sense of content organization. Each section communicates specific points about his skills or work, with a clear throughline.
A web designer will channel that identity into the homepage design, but you will need a logo or brand designer to create it in the first place. A website’s homepage is a first impression, and a great homepage design should make it one to remember. The user should not have to think very hard about what to click on first or where to go to get the information they need. Grouping arranges similar information so that the visitor isn’t overwhelmed.

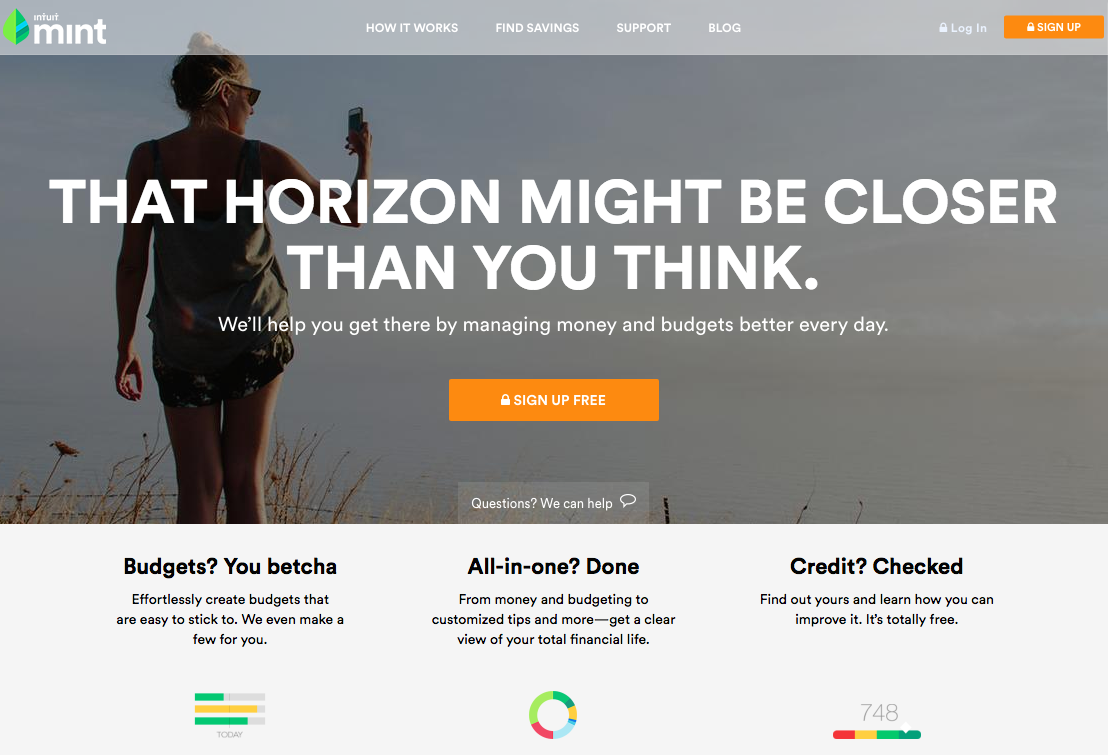
From the image, you can get a rough idea of the structure of the main section. The picture below shows different HTML elements with its name that gives you a rough idea of how to create the HTML structure of the home page. Before we start, first have a look at the HTML components that create each section of this homepage. The subscription form at the bottom of the page has a fun, fascinating animation. At first glance, an incredibly simple slogan that still eloquently describes what the company does.

No comments:
Post a Comment